如何搭个博客网站
概要
Hexo
编写博客
github
域名
hexo
1.介绍
主页: https://hexo.io/zh-cn/
主页中有非常详细的介绍
- hexo 可以理解为是基于node.js制作的一个博客工具,不是我们理解的一个开源的博客系统。
- hexo 正常来说,不需要部署到我们的服务器上,我们的服务器上保存的,其实是基于在hexo通过markdown编写的文章,然后hexo帮我们生成静态的html页面,然后,将生成的html上传到我们的服务器。简而言之:hexo是个静态页面生成、上传的工具。
2.安装
hexo依赖node环境,安装hexo前请先安装Nodejs
1 | npm install hexo-cli -g |
以后可能会用到的插件
压缩HTML, JS, CSS, SVG, XML and JSON
1
npm install hexo-yam --save
然后在(hexo/_config.yml)中添加:
1
2
3
4
5
6
7
8minify:
enable: true
html:
css:
js:
svg:
gzip:
brotli:百度网站地图插件
1
npm install hexo-generator-baidu-sitemap --save-dev
搜索插件
1
npm install hexo-generator-json-content@2.2.0 --save
博客
1.创建新blog
1 | hexo new xxx |
2.启动
1 | hexo s |
3.修改主题
默认的主题有些丑,可以在https://hexo.io/themes/ 这个网站挑选自己喜欢的主题
github
博客写好了之后,我们用利用GitHub来托管静态网站
1.账号注册
先去github官网上注册一个账号,根据提示最后一步别忘了激活你的邮箱
2.创建仓库
注册完后选择start a project创建一个公开的仓库
注意:项目名字固定且唯一,username.github.io
例如我的是qiudxx.github.io然后点击生成
3.发布
先安装git插件:
1 | npm install hexo-deployer-git --save |
修改_config.yml文件:
1 | deploy: |
你要确保你本地能git push到服务端,需要配置本地的ssh github私钥。没有操作过的同学,请自行搜索。
1 | hexo g -d |
这样应该就能在你的github上看到上传的代码了,这时看到的应该是纯静态的一个站点。
这时可以访问https://username.github.io 看到博客内容
例如我的地址是:https://qiudxx.github.io
我配置了域名,会自动跳转到我的域名
域名
阿里云,百度云,腾讯云等云服务商会提供一些非常实惠的域名;
1元就能买到很多不错的域名。
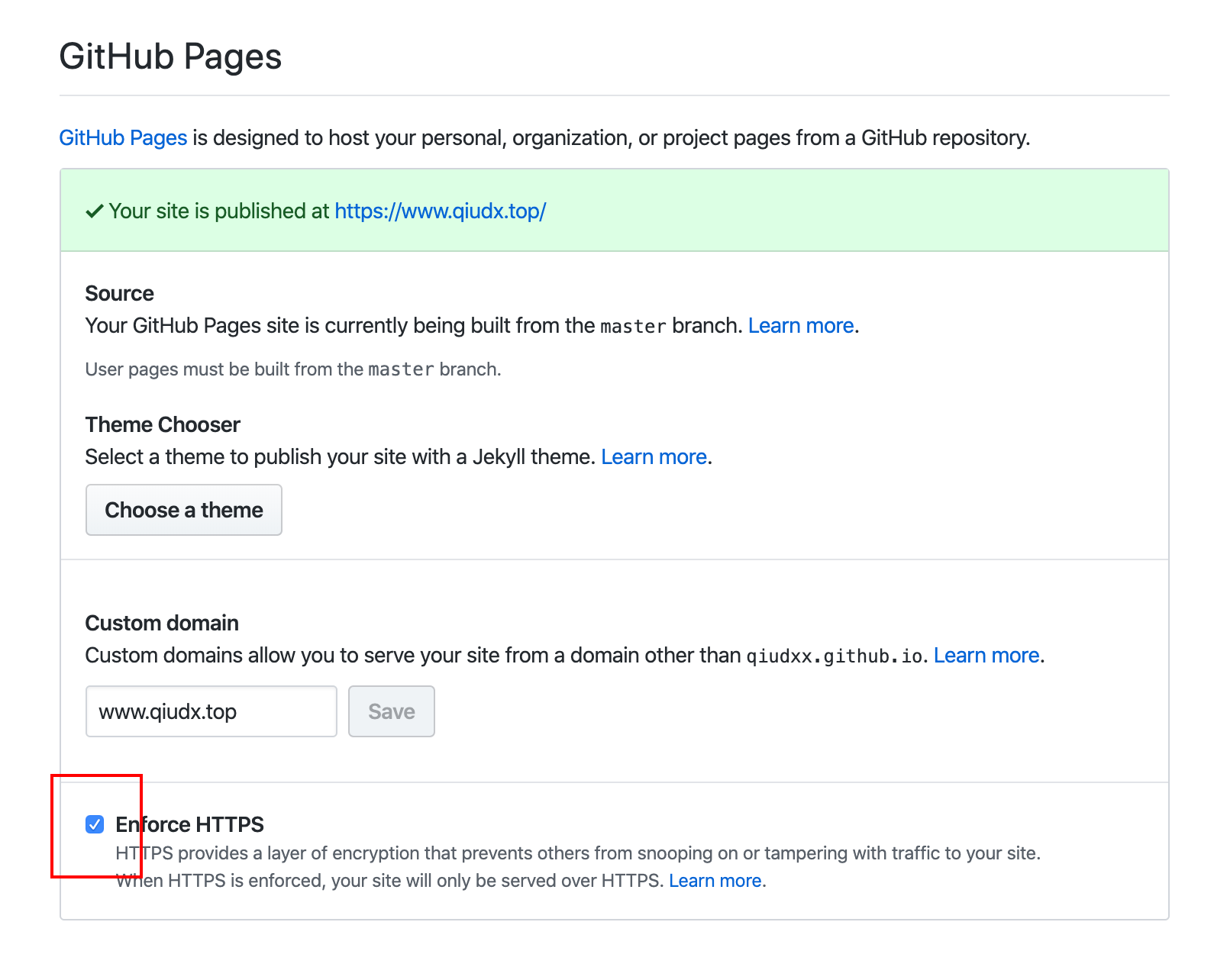
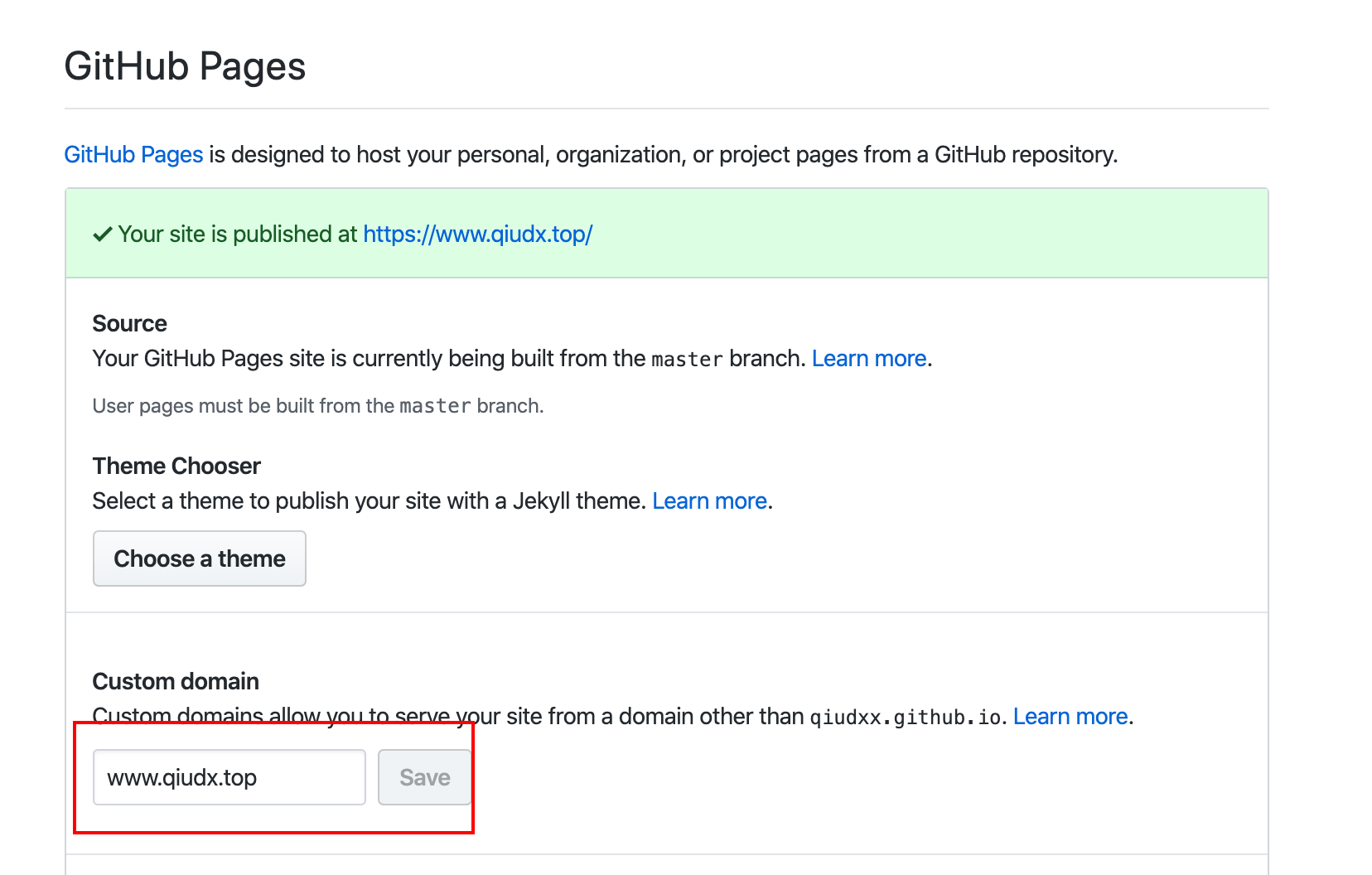
进入github刚创建的项目,点击Setting
在GitHub Pages设置中Custom domain设置为你的域名

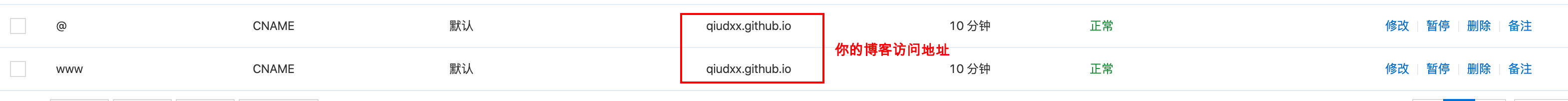
进入域名服务设置
增加两条记录
- 记录类型为cname
- 记录值为你博客的访问地址

开启https